MND Fan Sidebar is a pack of custom widgets for your WordPress powered fansite.
Current widgets available:
- Latest Projects
- Featured Albums
- Elite Affiliates
- Welcome Message
Check out more details, screenshots and prices at the plugin’s official page 🙂
Styling
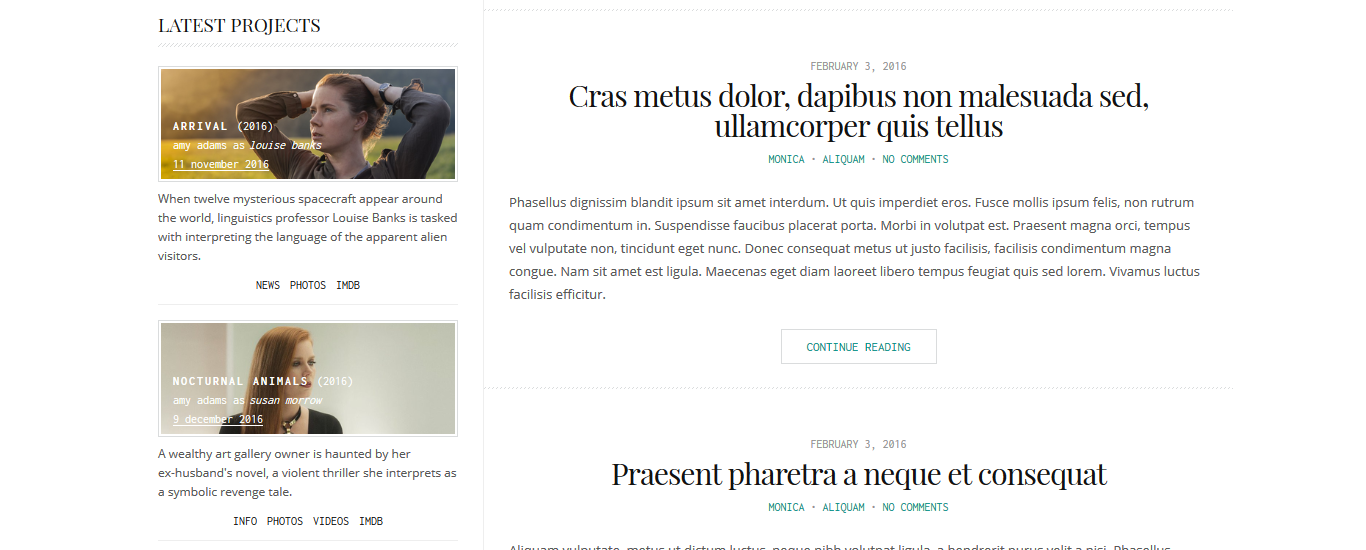
Styling #01: Latest Projects Widget
Add this to your theme’s style.css file:
.mndfs-project-title,
.mndfs-project-role,
.mndfs-project-status {
font-family: Inconsolata;
padding-left: 15px;
color: #fff;
}
.mndfs-project-role,
.mndfs-project-status {
text-transform: lowercase;
}
.mndfs-project-title {
margin-top: -75px;
letter-spacing: 2px;
text-transform: uppercase;
}
.mndfs-project-year {
letter-spacing: 0;
}
.mndfs-project-role:before {
font-style: normal;
margin-right: 4px;
content: 'amy adams as';
}
.mndfs-project-synopsis {
margin-top: 15px;
}
.mndfs-project-links a {
font-family: Inconsolata;
text-transform: uppercase;
color: #121212;
}
.mndfs-project-image img,
.mndfs-project-image img:hover {
opacity: 1;
}
To use the font Inconsolata, like in the example screenshot, add this to your header.php file:
<link href="https://fonts.googleapis.com/css?family=Inconsolata:400,700" rel="stylesheet">
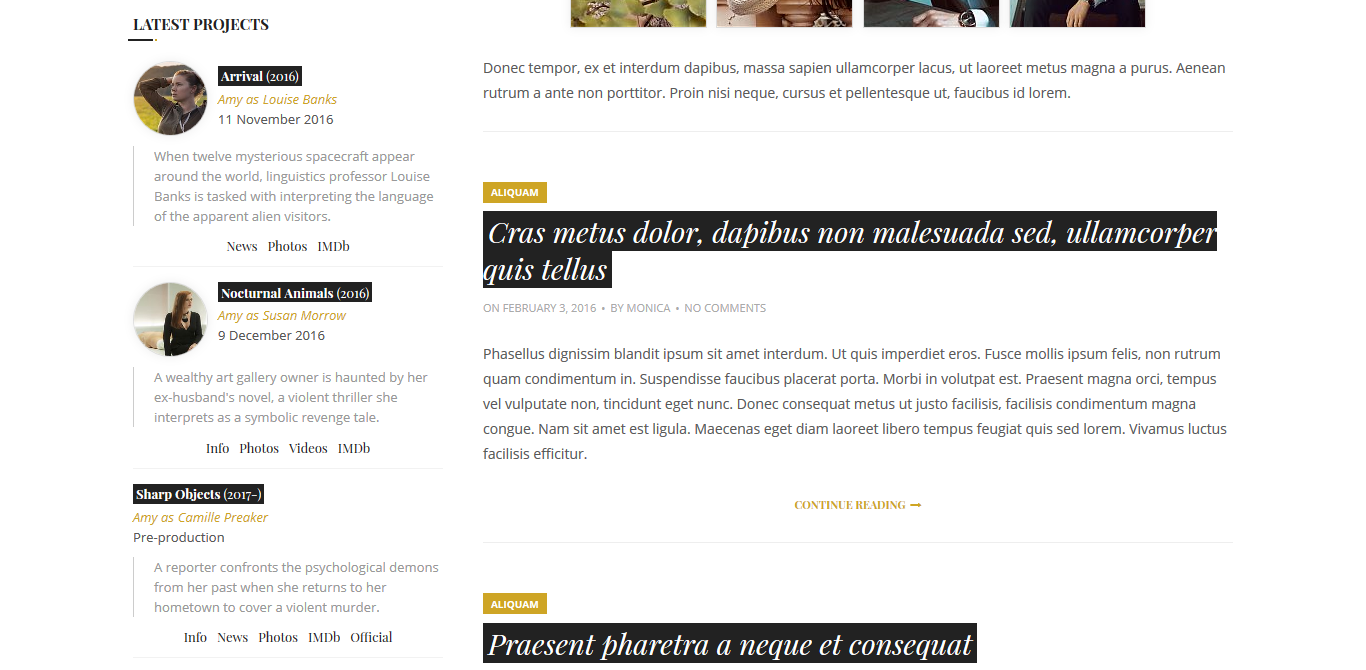
Styling #02: Latest Projects Widget
Add this to your theme’s style.css file:
.mndfs-project-image {
float: left;
padding-right: 10px;
}
.mndfs-project-image img {
width: 75px;
height: 75px;
border-radius: 100%;
}
.mndfs-project-title {
font-family: Playfair Display;
display: table;
margin-top: 5px;
padding: 0 3px;
color: #fff;
background: #222;
}
.mndfs-project-role {
margin-top: 3px;
color: #cea525;
}
.mndfs-project-role:before {
margin-right: 4px;
content: 'Amy as';
}
.mndfs-project-status {
text-decoration: none;
}
.mndfs-project-synopsis {
clear: both;
padding-left: 20px;
color: #999;
border-left: 1px solid #ccc;
}
.mndfs-project-links a {
font-family: Playfair Display;
color: #222;
}
To use the font Playfair Display, like in the example screenshot, add this to your header.php file:
<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400,700" rel="stylesheet">
Styling #03: Welcome Message Widget – with background image
Add this to your theme’s style.css file:
.mndfs-welcome-message {
background-position: top center;
}
.mndfs-welcome-text {
padding: 30px 25px!important;
text-align: justify;
color: #fff;
background-color: rgba(0, 0, 0, .3);
}